On August 15, 2022, the Ghost team announced comments are now native! First, we will review how comments will help you grow your membership, and then, if you are self-hosting or have a custom theme, how to add comments easily.
What Are Native Comments?
Comments are now part of the Ghost CMS, v5.9.4+ and offer superior integration to services like Disqus.
What You Need To Know
- Any Ghost publication (post) that has comments enabled will display a read-only commenting section at the bottom of each post.
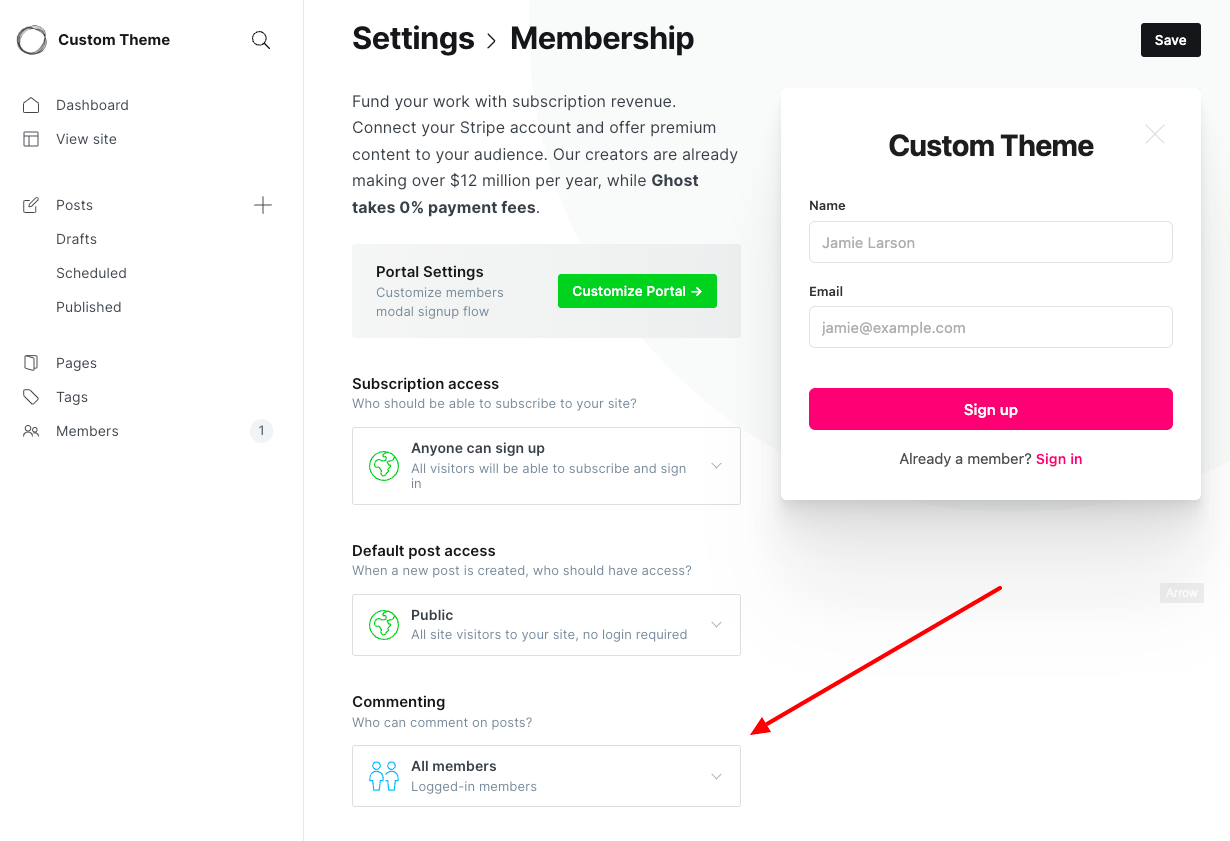
- To make a post, the user must be a member based on the terms (free / paid) that you have specified in Settings -> Memberships:
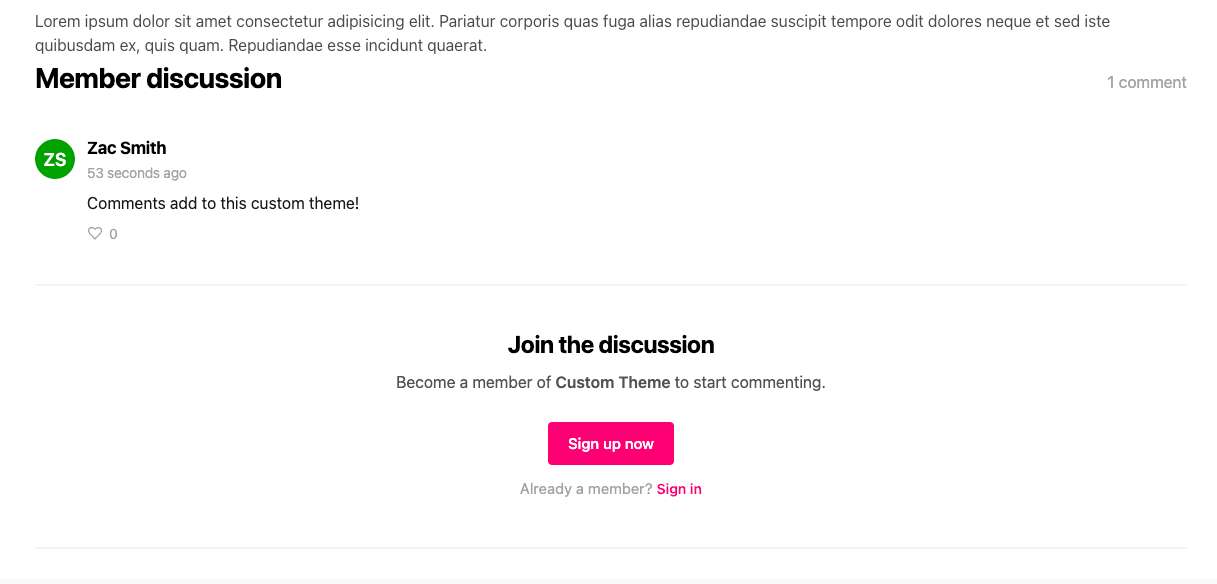
- If the user is not logged in, it will prompt them to subscribe now or log in to join the conversation!
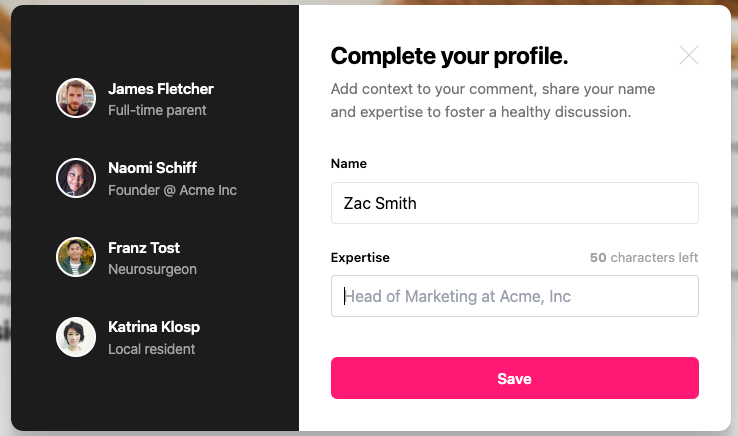
- Once a user is a member, Ghost's comments will encourage them to provide their proper name and their expertise!
- If you use the paid Ghost.org to host your theme, your Ghost version is updated automatically and if you are using an official theme, comments will be available.
- We can moderate comments in place, so they are easy to control.
- Ghost has provided copy and paste template for community guidelines related to comments here!
- If you self-host or have a custom with them, scroll down to Update and Add Comments To Your Ghost Theme.
Screenshots Showing The New Comment Feature
- Settings -> Membership :: Commenting

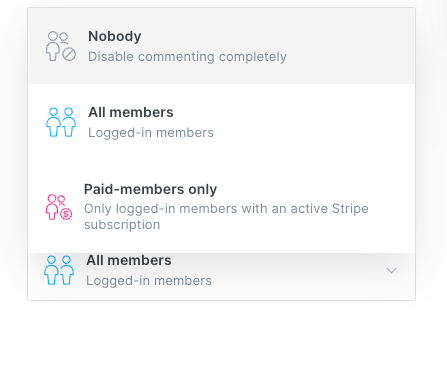
2. Commenting activation and options

3. User view of comments (not logged in)

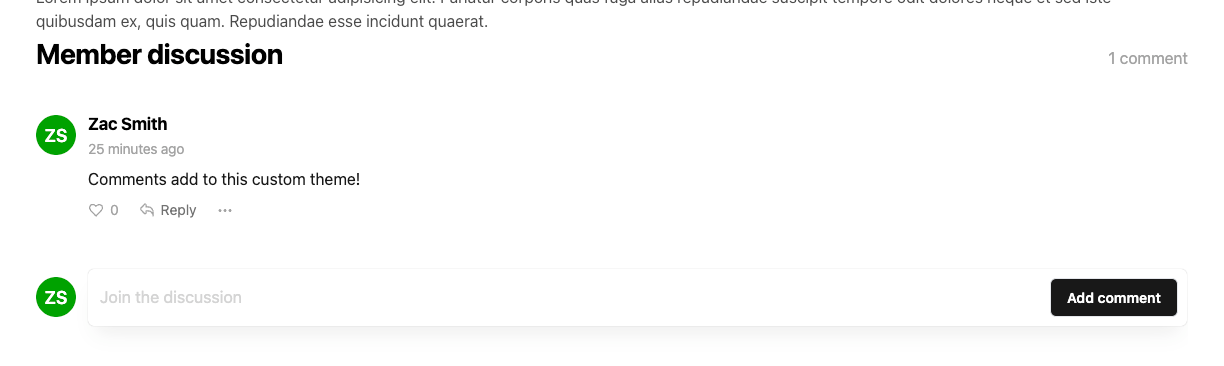
4. User logged in and able to comment

5. Update information and provide expertise

As you can see, it is clean and clear, and will help to provide more quality to our sites, and reduce the negative impacts of comments that include: bots, spam, and cost!
Update and Add Comments To Your Ghost Theme.
If you need Ghost specialist to help you update your theme, you can contact Code Shock on this link, or do-it-yourself with only a few steps.
Updating Your Self-hosted Ghost Theme On Digital Ocean
- Log into your account and open the droplet for your Ghost instance.
- Click the console in the top right corner to open the console.
- Once the terminal opens:
// 1: enter sudo -i -u ghost-mgr
root@cs-ghost-app: sudo -i -u ghost-mgr
// 2. change directory path to /var/www/ghost
ghost-mgr@cs-ghost-app:~$ cd /var/www/ghost
// 3. backup your current ghost instance
// you will be required enter your Ghost admin user / pass
ghost-mgr@cs-ghost-app:/var/www/ghost$ ghost backup
// 4. enter ghost update to latest Ghost version
ghost-mgr@cs-ghost-app:/var/www/ghost$ ghost update4. close the terminal and log out.
Adding Comments To Your Ghost Theme
- Open your Ghost theme in your favorite editor
- Open
post.hbs(you can even edit yourpost.hbsfile on GitHub) - Directly before the closing
{{/post}}and the comment handlebars. We recommend it you place it in a container that allows you to style it. The clip below is using Bulma as the styling library.
// all the post code
<div class="container">
{{comments}}
</div>
{{/post}}4. That is all you need to add, update your theme and BAM! Well done, and enjoy this new Ghost feature.








